UWP: Insert Syntax Highlighted Program Code in OneNote for Windows 10
From many computer program IDEs, copying code, and then pasting it into OneNote, you will lose the color highlighted by the code syntax.
The Gem Menu for OneNote UWP now provides syntax highlighting of computer program code, and inserting it into the OneNote UWP.
The Gem Menu for OneNote UWP now provides syntax highlighting of computer program code, and inserting it into the OneNote UWP.
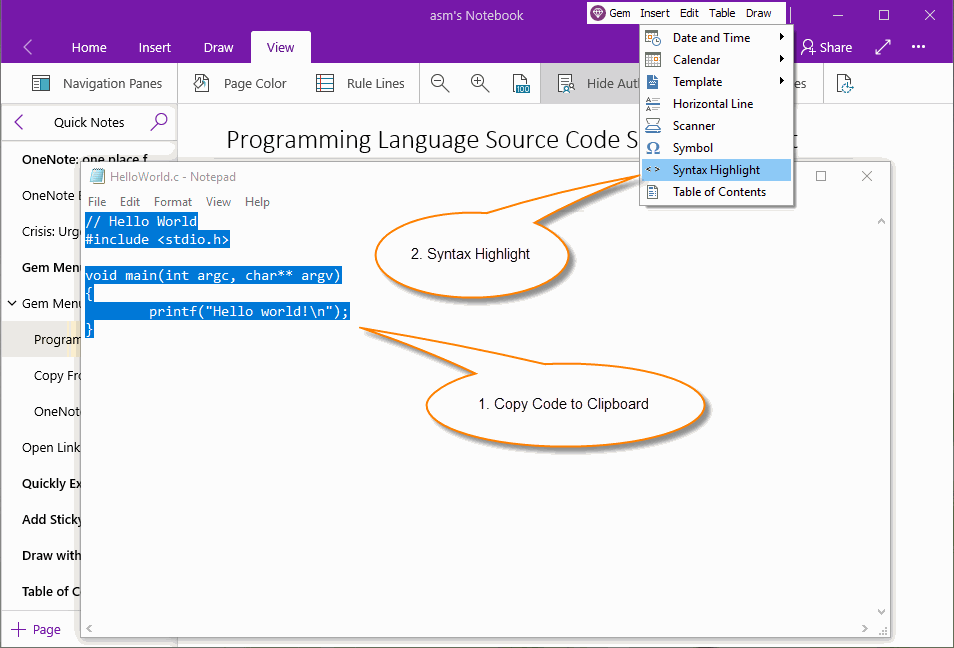
Copy Code from the IDE, Open the Gem Menu Code Syntax Highlighting
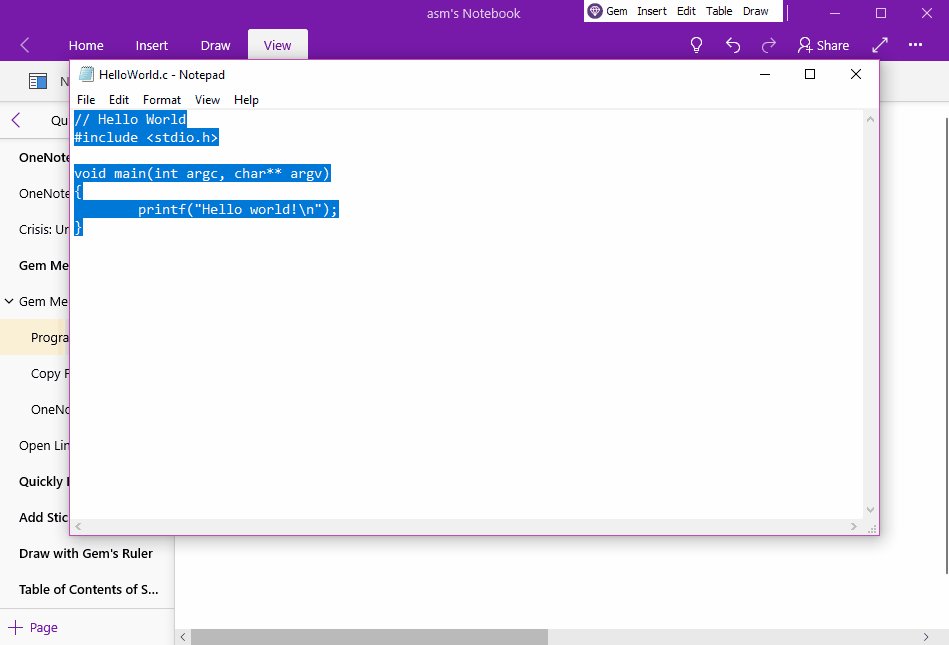
- At first, copy program code from IDE.
- Next, open Code Syntax Highlighting of Gem Menu. In Gem Menu for OneNote UWP, click “Insert” menu -> “Syntax Highlight” menu item.
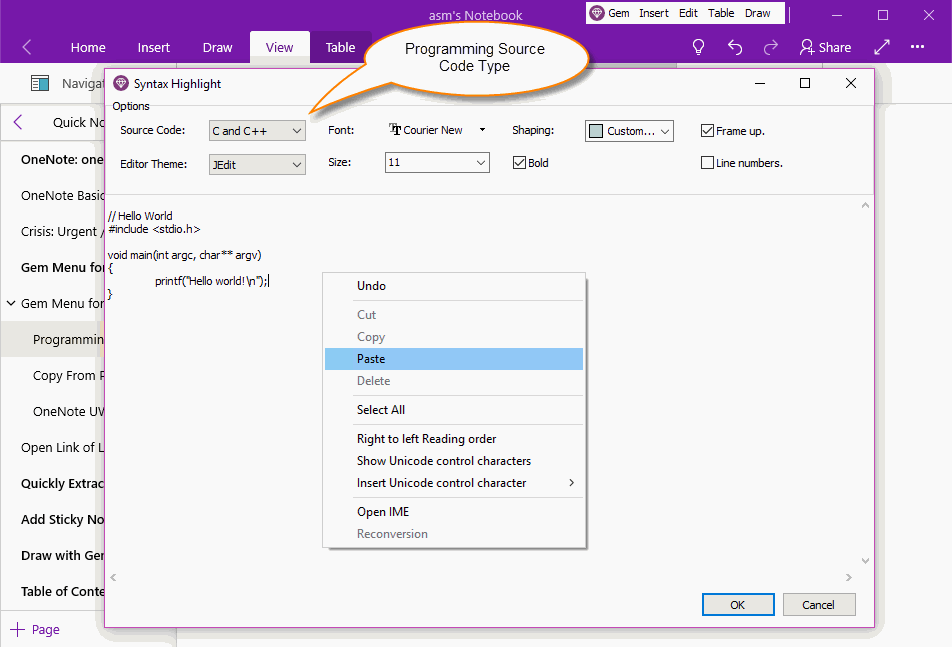
Paste Code, Choose Program Source Code Type
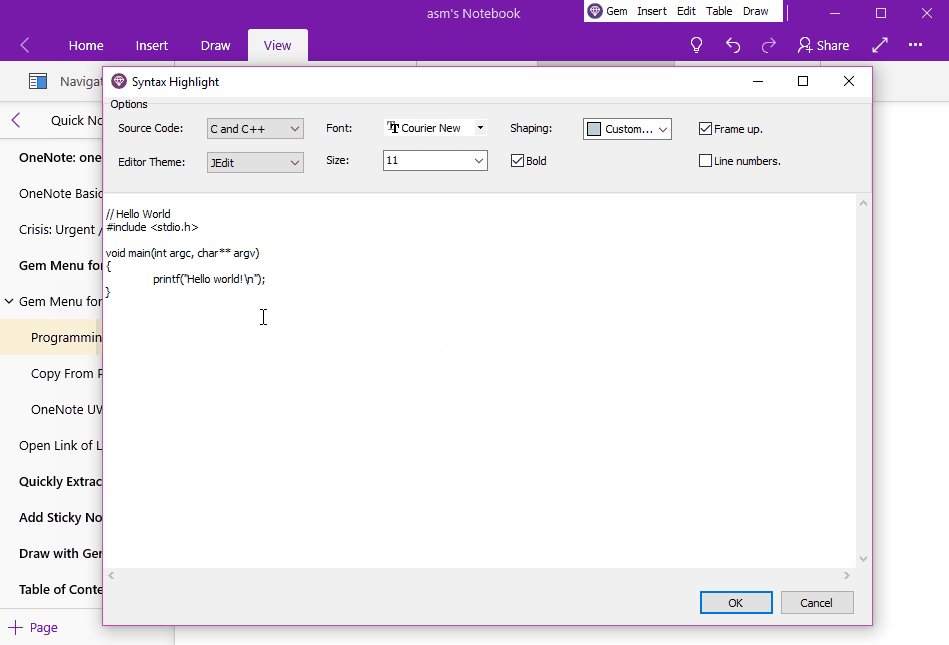
In the pop-up Code highlight window, paste the code.
Then, choose the type of code and editor theme.
Press OK, the syntax-highlighted code is generated and inserted into OneNote.
In the pop-up Code highlight window, paste the code.
Then, choose the type of code and editor theme.
Press OK, the syntax-highlighted code is generated and inserted into OneNote.
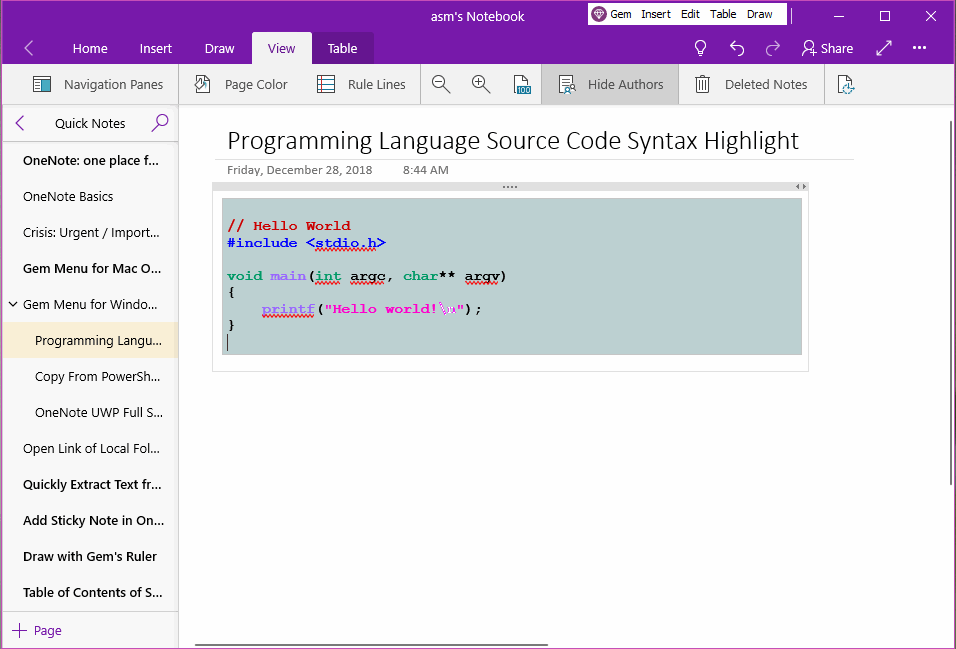
The Highlighted Code
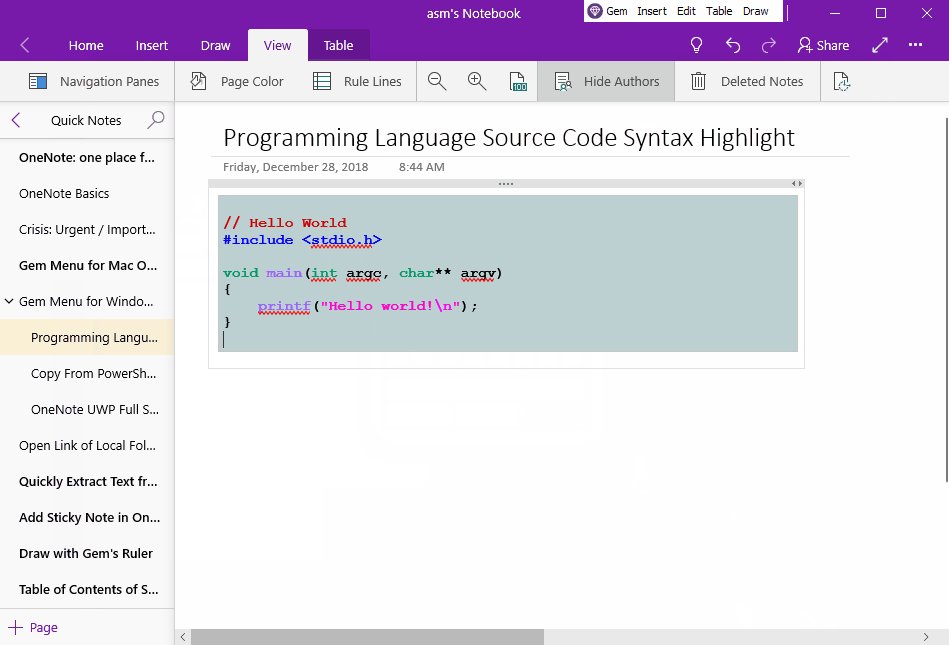
Finally, you see the code highlighted by the syntax inserted into the current page of OneNote for Windows 10.
Finally, you see the code highlighted by the syntax inserted into the current page of OneNote for Windows 10.
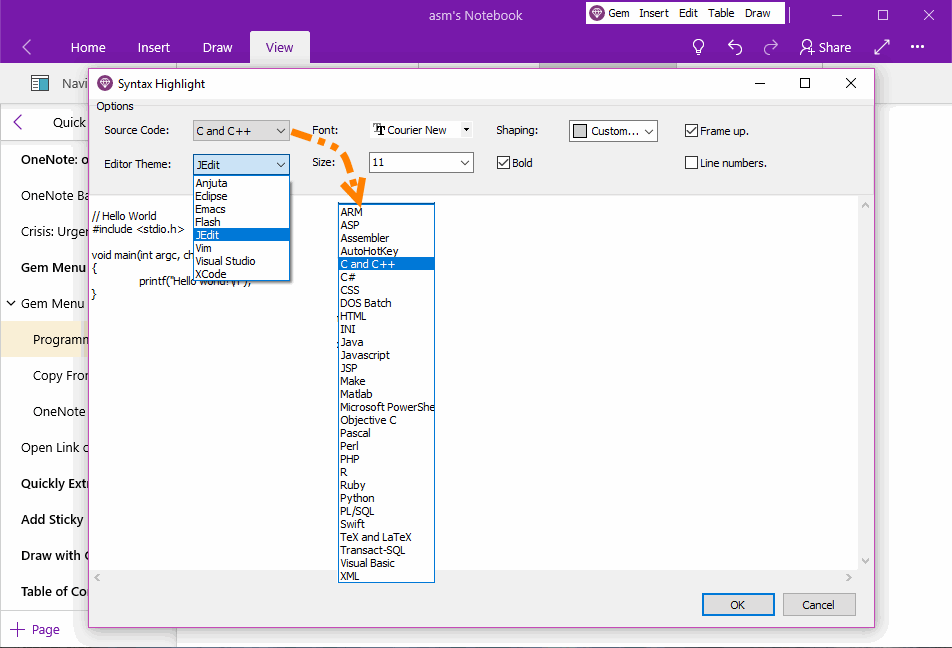
Options for Code Highlighting
The Gem Menu for OneNote UWP now supports the following options.
Source Code (Computer Program Language code type):
Editor Theme (Code color style):
Font: Fonts used by the code
Size: Size of the code font
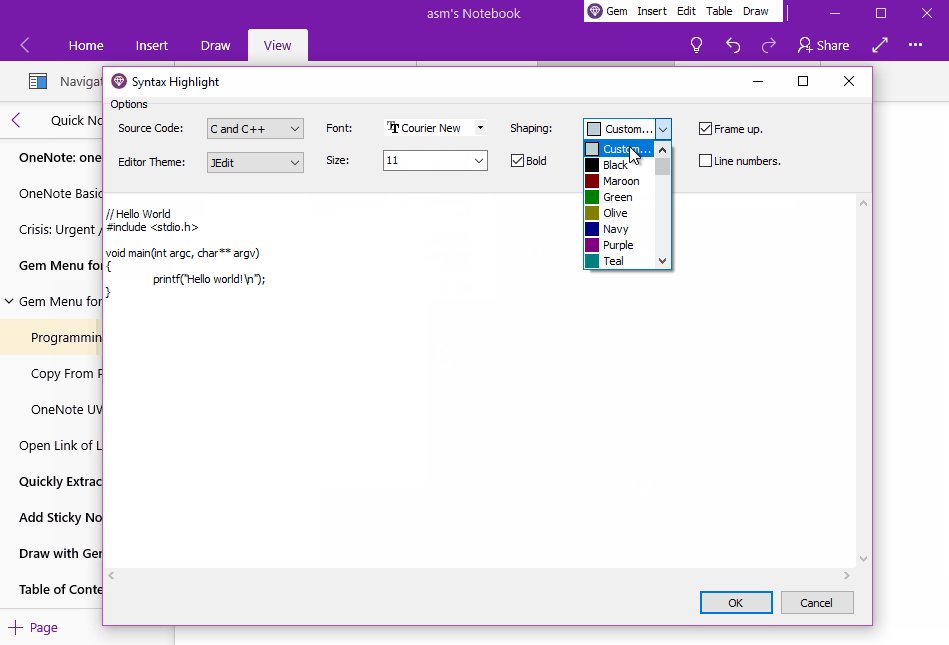
Shaping: The background color used by the code block.
Bold: The code is bold to display.
Frame up: Whether to use a border to frame the code.
Line Number: Add line number to the code.
The Gem Menu for OneNote UWP now supports the following options.
Source Code (Computer Program Language code type):
- ARM,
- ASP,
- Assembler,
- AutoHotKey,
- C and C++,
- C#,
- CSS,
- DOS Batch,
- HTML,
- INI,
- Java,
- Javascript,
- JSP,
- Make,
- Matlab,
- Microsoft PowerShell,
- Objective C,
- Pascal,
- Perl,
- PHP,
- Ruby,
- Python,
- PL/SQL,
- TeX and LaTeX,
- Transact-SQL,
- Visual Basic,
- XML,
- R,
- Swift
Editor Theme (Code color style):
- Anjuta,
- Eclipse,
- Emacs,
- Flash,
- JEdit,
- Vim,
- Visual Studio,
- Xcode
Font: Fonts used by the code
Size: Size of the code font
Shaping: The background color used by the code block.
Bold: The code is bold to display.
Frame up: Whether to use a border to frame the code.
Line Number: Add line number to the code.
Demonstration