Create Heading Anchors (Bookmark) in One Markdown, and Save to OneNote.
2019-11-23 16:43
One Markdown add new Markdown Syntax to help create Heading Anchors, it can jump inside a page just like jump inside a web page.
Markdown Heading Anchors Syntax
Heading Anchors Syntax:
[Display Text][#Heading Text]
Display text: Text shown on web page.
#: Create an anchor link (bookmark)
Heading text: Create an anchor link to Heading with same text.
Heading Anchors -> One Markdown -> One Markdown Server -> OneNote
Follow steps to create Heading Anchors for OneNote:
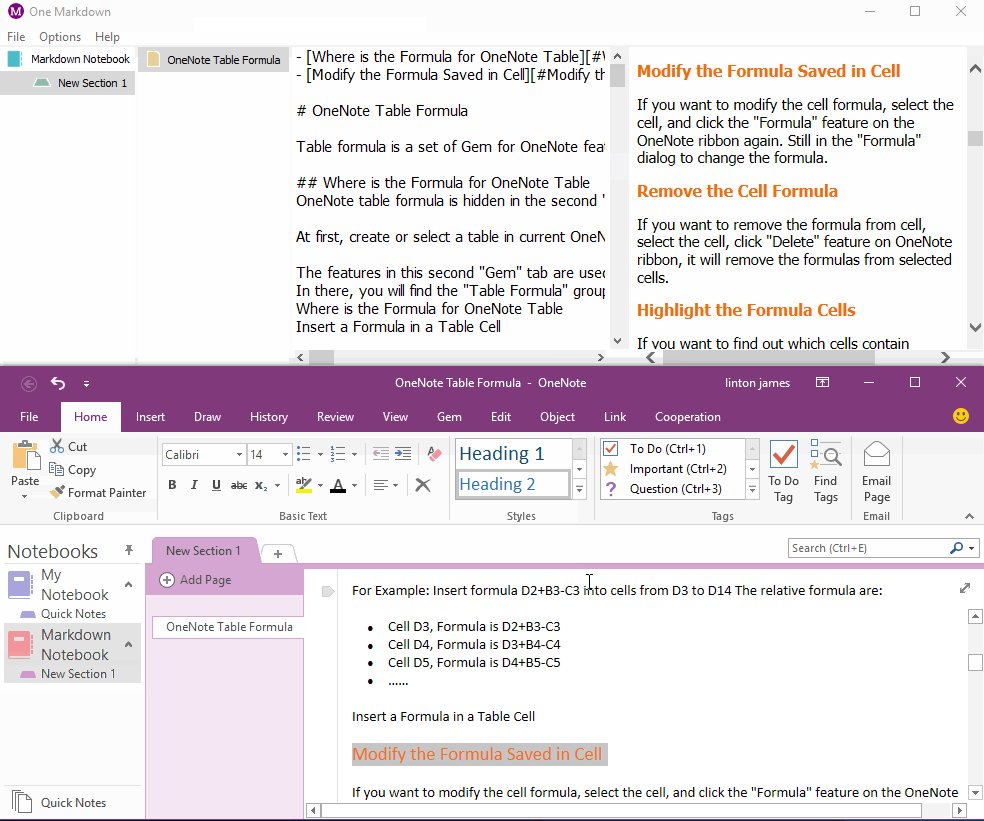
You can click the link anchors to jump to the relative Headings after click the anchors.
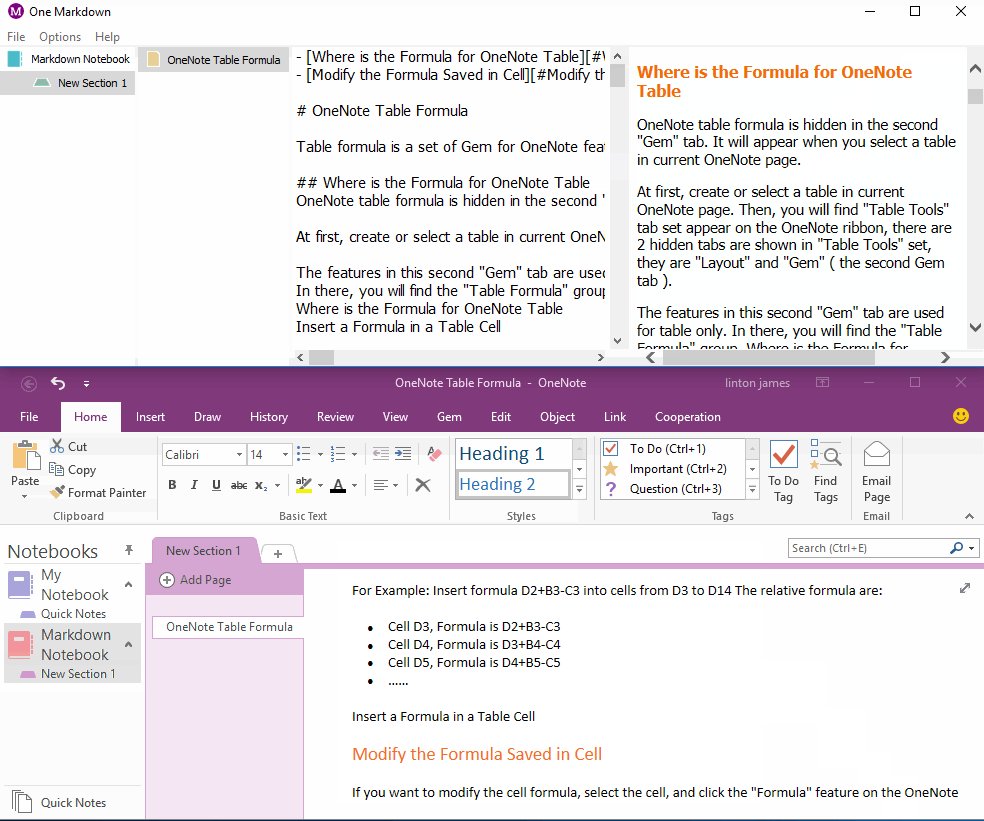
Demonstration
Heading Anchors Syntax:
[Display Text][#Heading Text]
Display text: Text shown on web page.
#: Create an anchor link (bookmark)
Heading text: Create an anchor link to Heading with same text.
Heading Anchors -> One Markdown -> One Markdown Server -> OneNote
Follow steps to create Heading Anchors for OneNote:
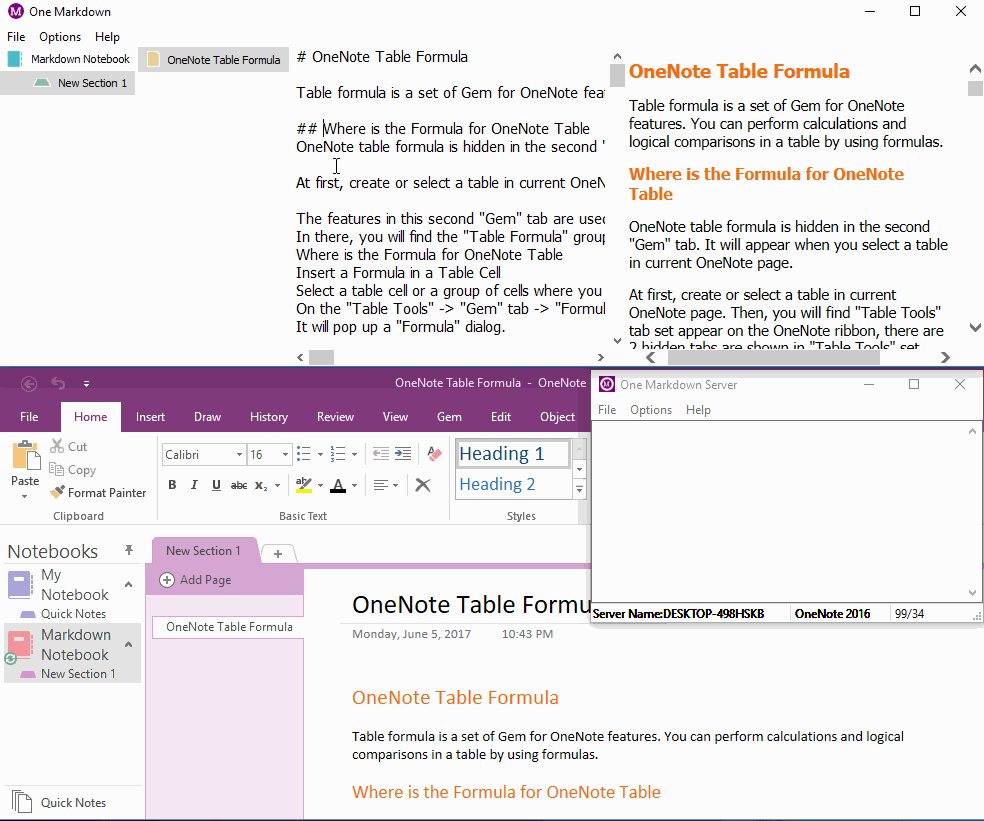
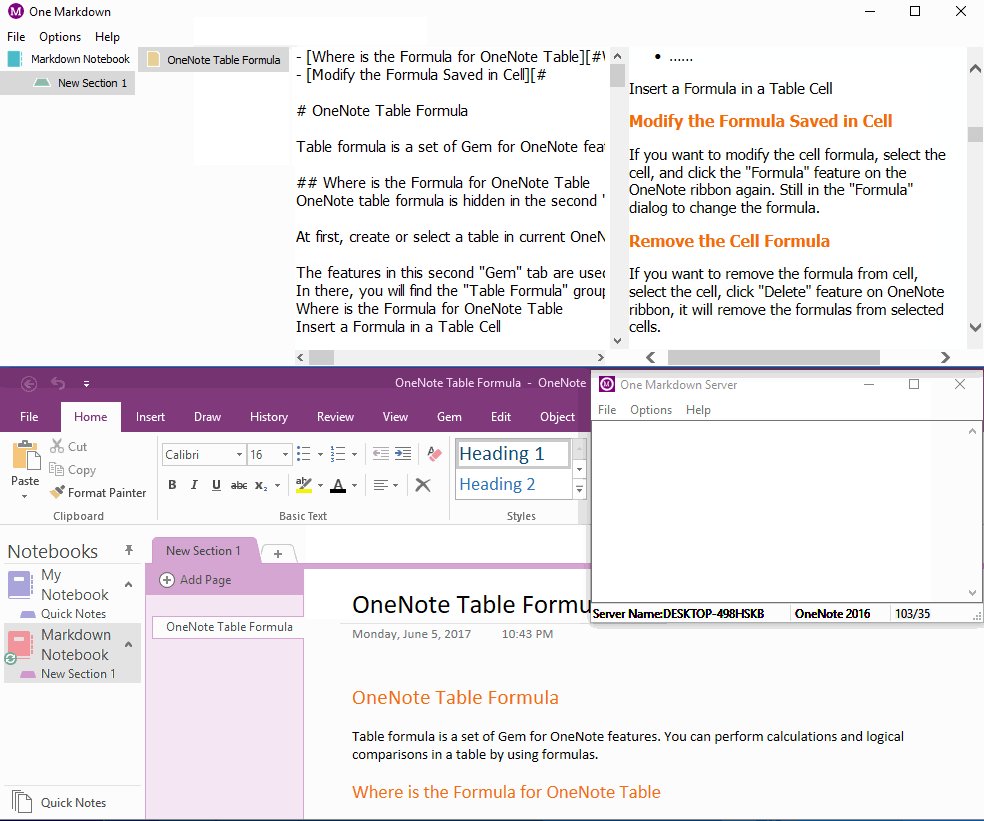
- Insert [Display Text][#Heading Text] into One Markdown.
- One Markdown will auto sync to "One Markdown Server".
- "One Markdown Server" sync to "OneNote".
You can click the link anchors to jump to the relative Headings after click the anchors.
Demonstration
Related Documents
- Using Markdown to Create Table of Contents of Headings for OneNote
- Using One Markdown to Highlight Source Code for Programming Language for OneNote
- Using Markdown to Create LaTeX Image Equation for Android OneNote
- Insert Checkbox into OneNote from Android One Markdown
- Using Markdown to Create Flow Chart for OneNote